Proposez le Drive et Click & Collect Prestashop à vos clients.
Proposez à vos clients le Drive et le Click & Collect avec simplicité. Grâce à des bornes de retrait autonomes (lockers, casiers de retrait), des points de vente physiques, et la possibilité pour le client de choisir ou non un créneau de retrait, le module Drive – Click & Collect – Locker pour Prestashop s’adapte à toutes vos spécificités, ainsi qu’à vos différents types de points de vente physiques liés à votre boutique Prestashop.
Prestashop Click & Collect - Drive
Installation du module.
Pour installer le module sur votre boutique en ligne Prestashop, veuillez suivre les instructions suivantes.
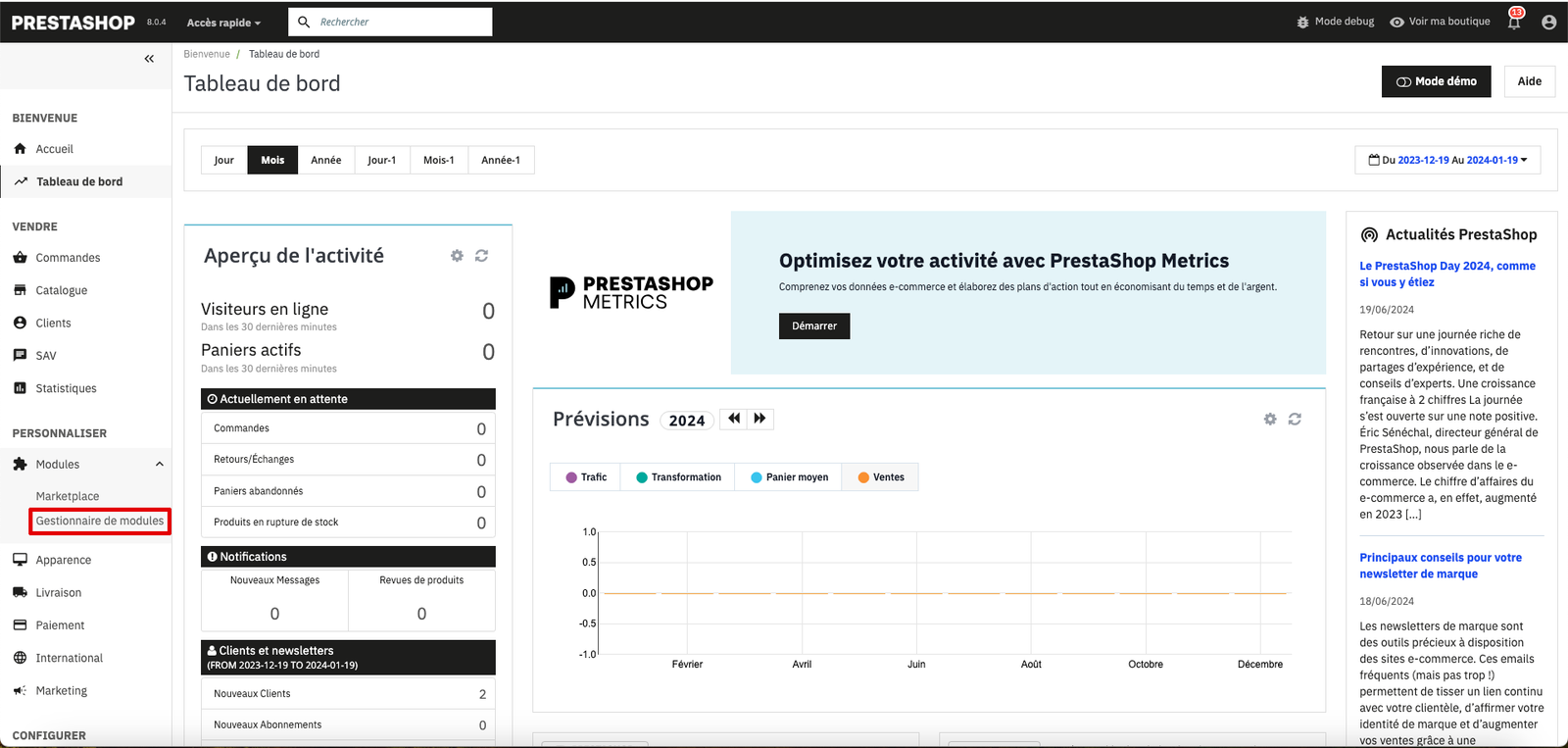
1.a. Premièrement accédez au gestionnaire de module de votre boutique Prestashop afin d'installer le module.
1.b. Cliquez sur "Installer un module".
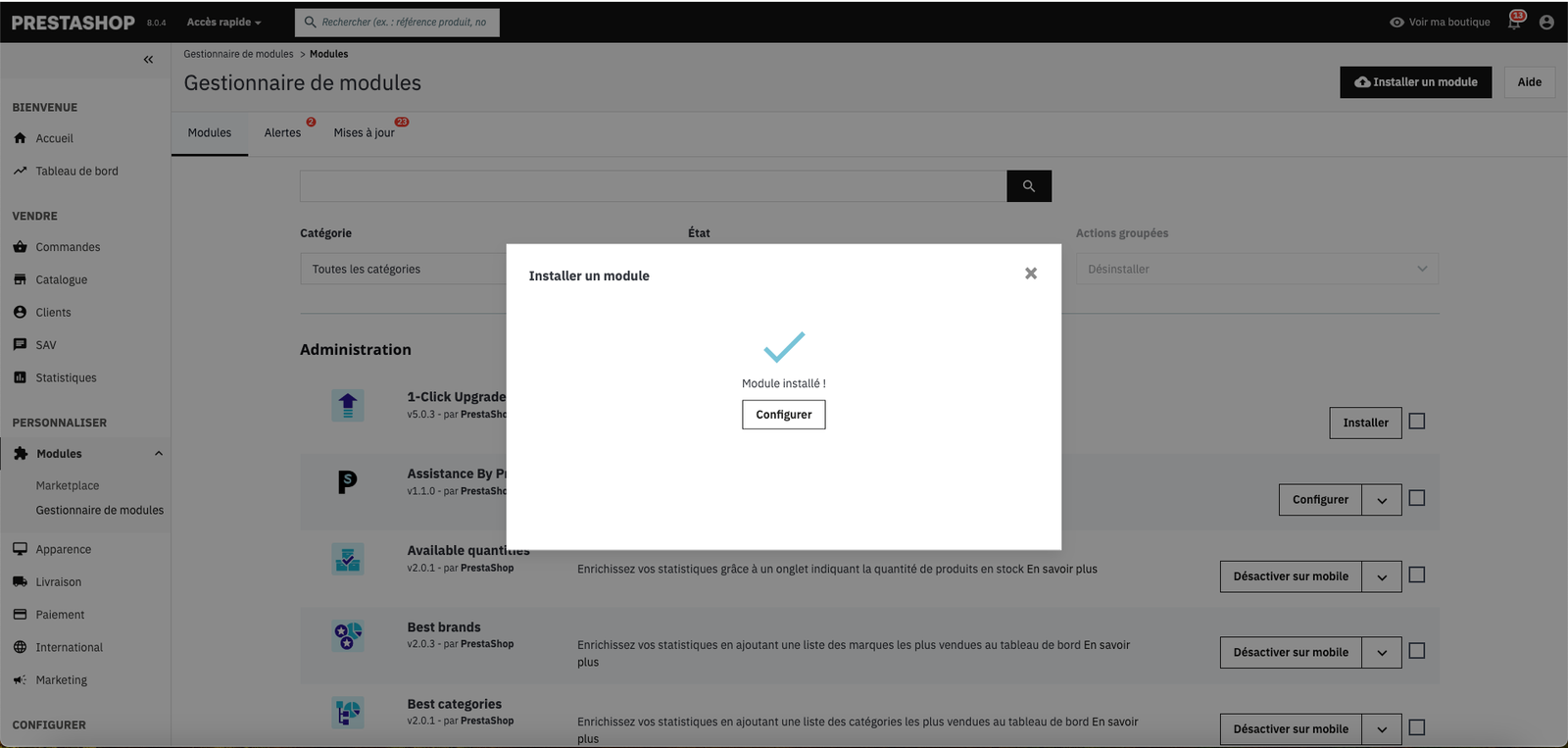
1.c. Une fenêtre s'ouvre, glissez le fichier ".zip" du module dans la fenêtre.
1.d. C'est tout ! Le module est correctement installé.
Accéder aux réglages du module Drive et Click’n Collect
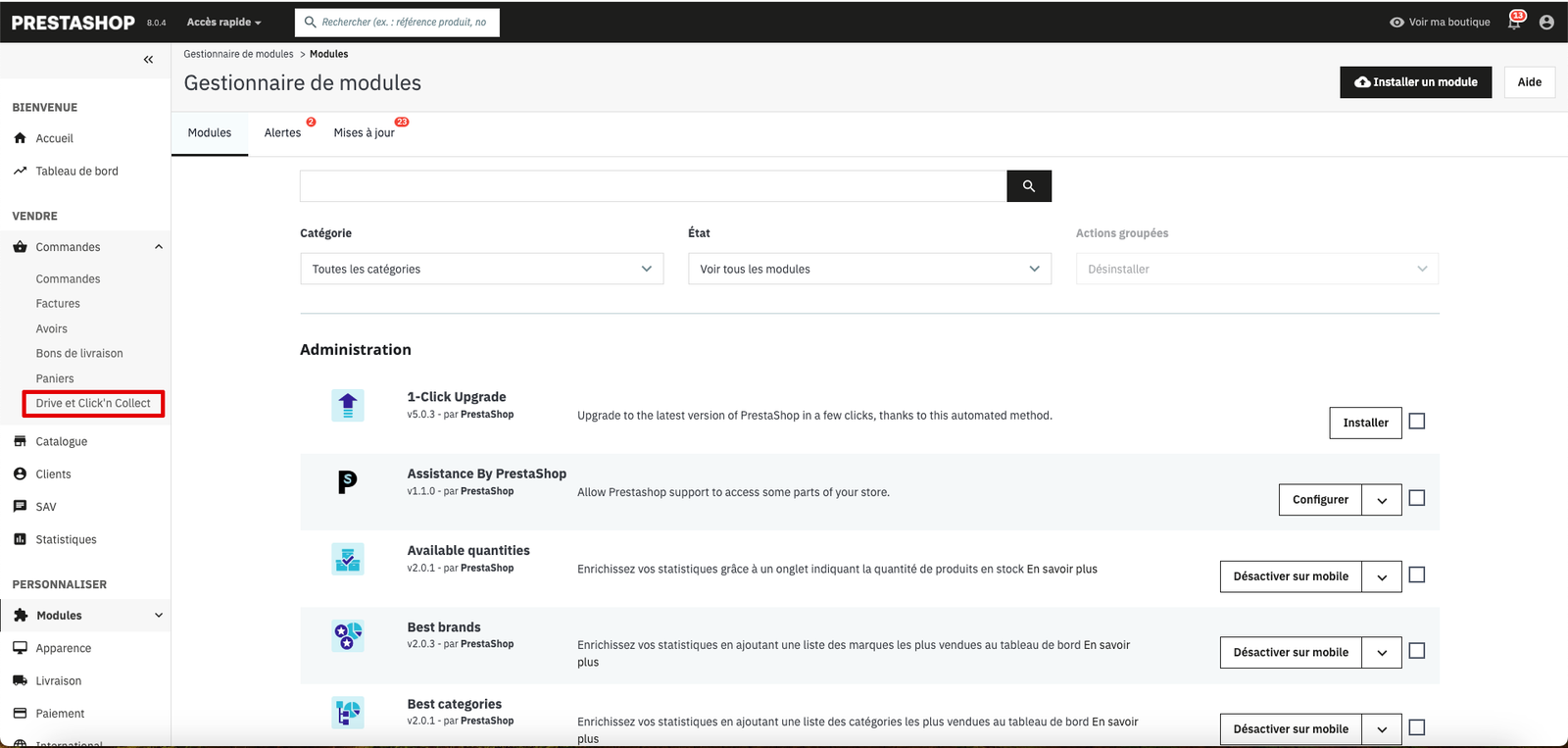
2.a. Depuis le menu « Commandes », cliquez sur le sous-menu « Drive et Click’n Collect ».
2.b. Réglages du module.
2.b.1 : Paramètres par défaut :
Les paramètres par défaut se divisent en plusieurs parties :
- Réglages généraux
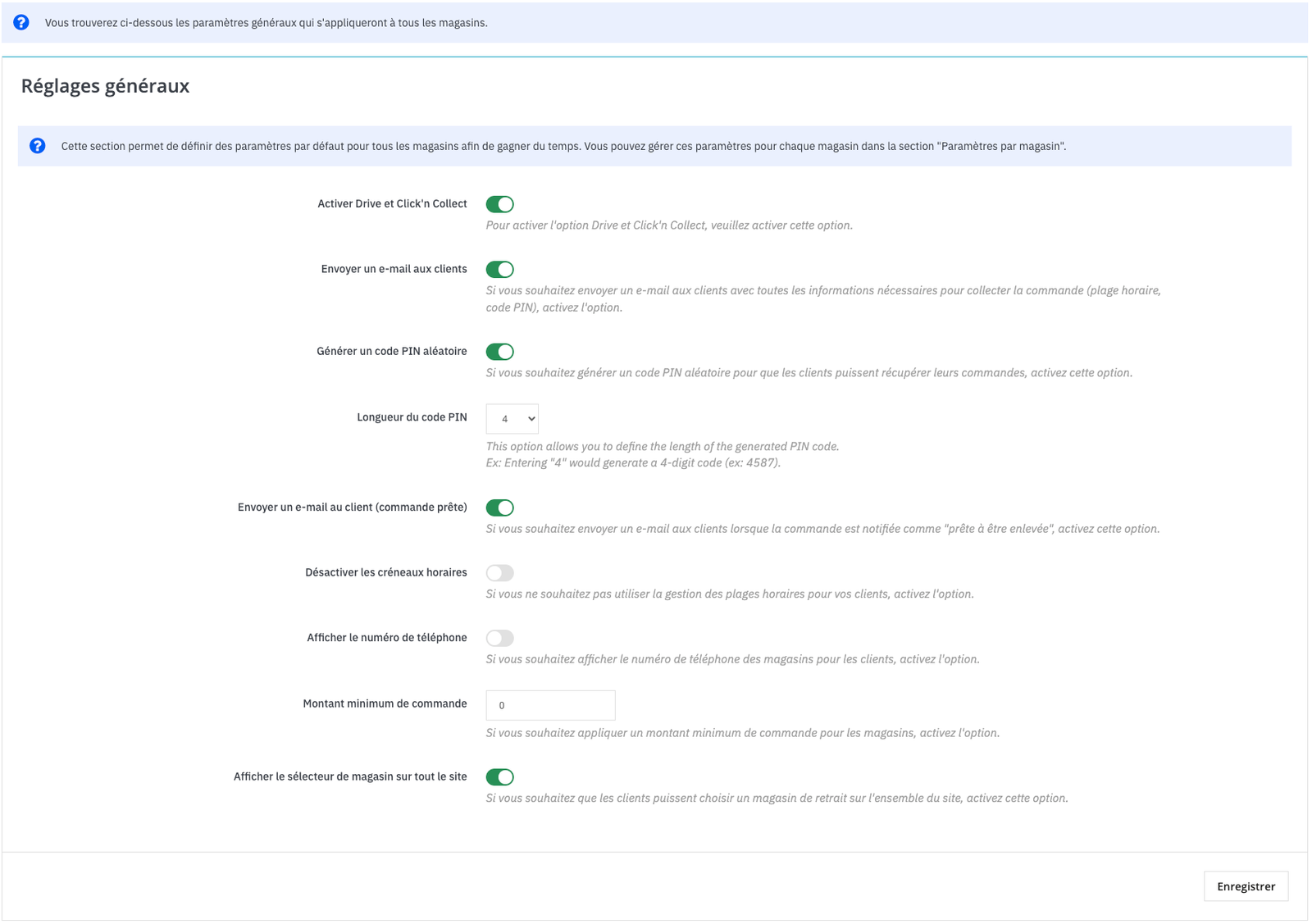
Pour activer le module Click’n Collect vous devez activer l’option « Activer Drive et Click’n Collect ».
Le champ « Envoyer un e-mail aux clients » vous sert à envoyer un récapitulatif des informations de retrait aux clients. La date et l’heure de retrait, son code de retrait si vous avez choisi cette option.
Si vous choisissez d’activer l’option « Envoyer un e-mail aux clients » d’autres options s’offrent à vous :
- La possibilité de générer un code PIN pour venir récupérer sa commande. Cela peut s’avérer pratique si vous vos magasins sont équipés de casiers à codes.
- La deuxième option est le choix de la longueur du code PIN, par exemple si vous choisissez la valeur « 4 », les codes PIN générés seront sous la forme "4574" (un code sur 4 chiffres), si vous choisissez la valeur « 6 », les codes PIN générés seront sous la forme "457486" (un code sur 6 chiffres).
Le champ « Envoyer un e-mail au client (commande prête) » vous permet d’envoyer un email au client lorsque sa commande est prête à être retirée.
Le champ « Désactiver les créneaux horaires » vous permet de ne pas forcer le client à choisir une date et une heure de retrait pour venir retirer sa commande.
Le champ « Afficher le numéro de téléphone » vous permet d’afficher ou non le numéro de téléphone des magasins pour les clients.
Le champ « Montant minimum de commande » vous permet de définir un montant minimum de commande pour pouvoir choisir les magasins par le client.
Le champ « Afficher le sélecteur de magasin sur tout le site » vous permet de donner la possibilité à vos clients de choisir un magasin depuis tout le site.
- Paramètres de Google Maps
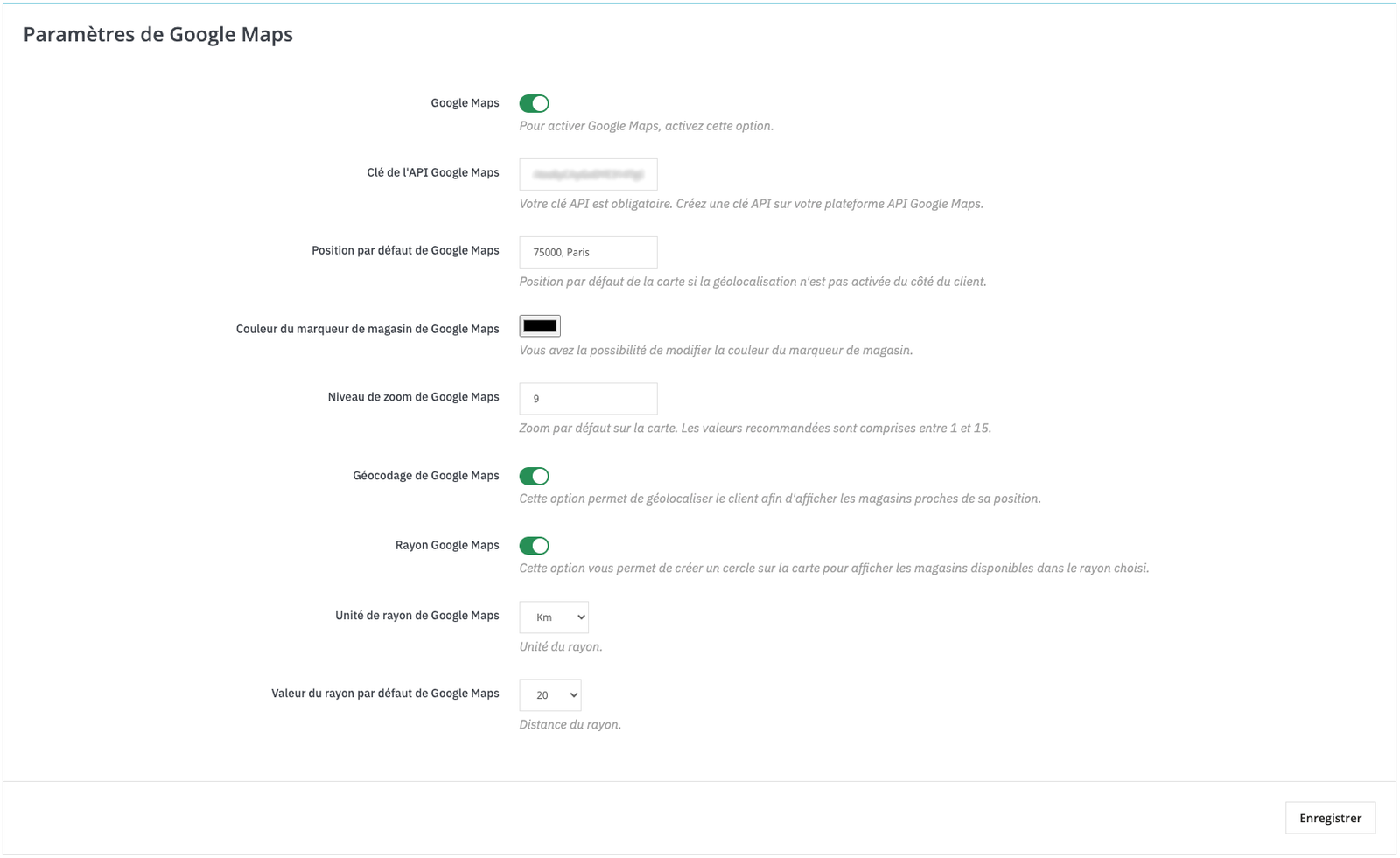
Pour activer Google Maps, activez simplement l’option.
Le champ « Clé de l'API Google Maps » est obligatoire pour que Google Maps soit activé. Vous pouvez générer une clé API Google Maps sur votre espace Google Cloud.
Le champ « Position par défaut de Google Maps » vous permet d’initialiser la carte à un endroit précis si vous n’avez pas activé l’option « Géocodage de Google Maps » ou si l’utilisateur refuse d’être géolocalisé.
Le champ « Couleur du marqueur de magasin de Google Maps » vous permet de changer la couleur du marqueur de magasin sur la carte Google Maps.
Le champ « Niveau de zoom de Google Maps » vous permet de définir un niveau de zoom par défaut. Choisissez des valeurs comprises entre 1 et 15 pour rester cohérent dans l’affichage de la carte, l’utilisateur pourra ensuite changer le niveau de zoom selon son besoin.
Le champ « Géocodage de Google Maps » vous permet d’activer l’option de géolocalisation des clients. Les clients pourront être géolocalisés et ainsi visualiser les magasins les plus proches de leur emplacement.
Le champ « Rayon Google Maps » vous permet de créer un rayon autour de la position ou de la recherche du client et de n’afficher que les magasins disponibles dans ce rayon précis.
Si vous choisissez d’activer l’option « Rayon Google Maps » d’autres options s’offrent à vous :
Le champ « Unité de rayon de Google Maps » vous permet de choisir l’unité en Km ou Miles du rayon souhaité.
Le champ « Valeur du rayon par défaut de Google Maps » vous permet de choisir la valeur (distance) du rayon souhaité.
- Paramètres par défaut des magasins
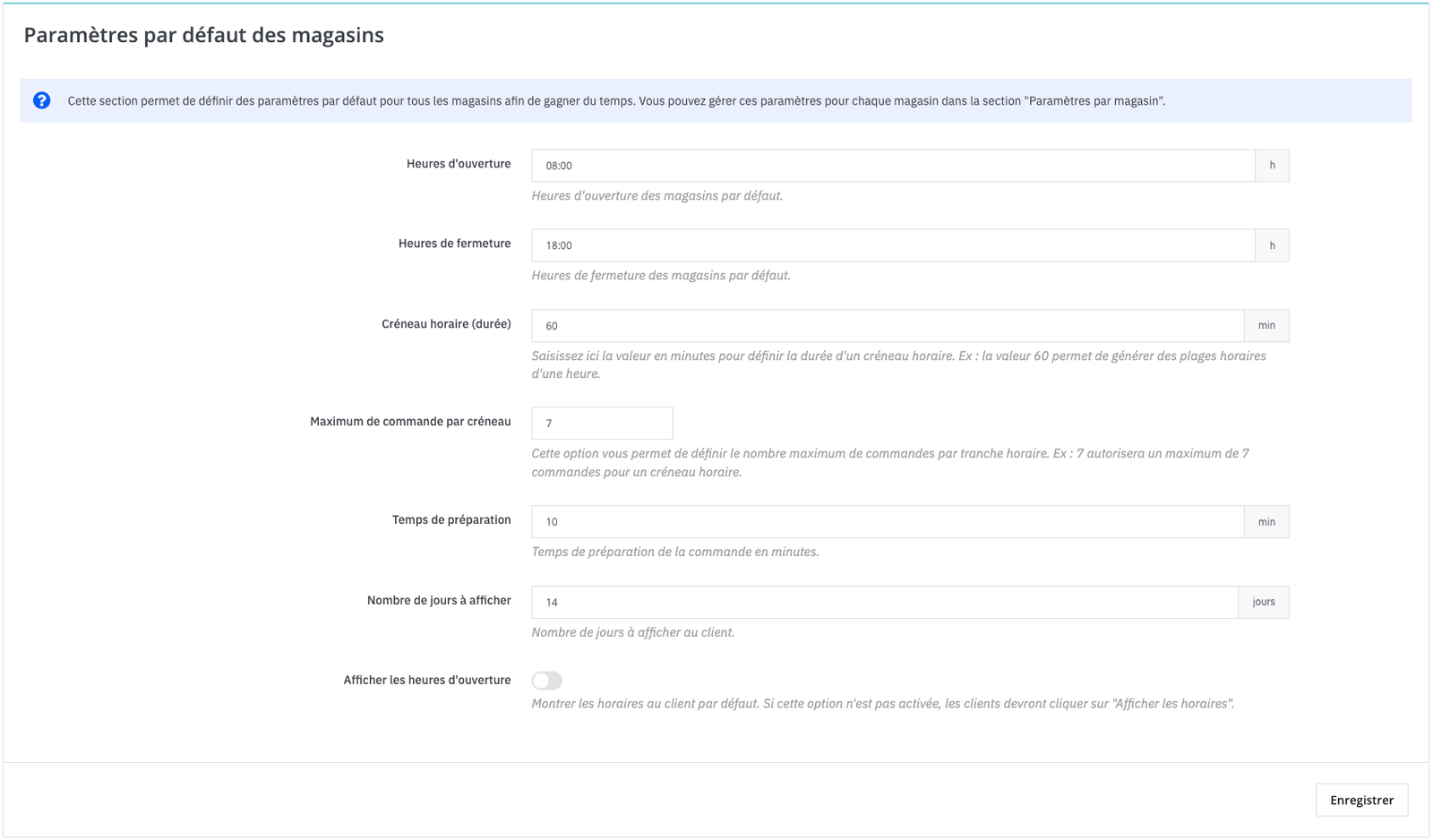
Le champ « Heures d'ouverture » vous permet de définir l’heure d’ouverture par défaut des magasins.
Le champ « Heures de fermeture » vous permet de définir l’heure de fermeture par défaut des magasins.
Le champs « Créneau horaire (durée) » vous permet de choisir la durée d’un créneau horaire. Par exemple si vous choisissez un créneau de 60 minutes, les créneaux horaires seront sous la forme 08h00 – 09h00 / 09h00 – 10h00 et ainsi de suite entre les heures d’ouverture et de fermeture.
Le champ « Maximum de commande par créneau » vous permet de définir un nombre maximum de commande accepté par créneau horaire.
Le champ « Temps de préparation » vous permet de définir un temps de préparation pour une commande. Cela permet de proposer des créneaux horaires plus justes aux clients, surtout pour les retraits le jour même.
Le champs « Nombre de jours à afficher » vous permet de définir le nombre de jours à afficher pour le client.
Le champ « Afficher les heures d'ouverture » vous permet d’afficher les heures d’ouverture des magasins par défaut (dans les informations des magasins). Si cette option n’est pas choisie les clients devront cliquer sur « Afficher les horaires du magasin » pour visualiser les horaires. Le fait de ne pas afficher les horaires par défaut des magasins permet de gagner en place et par conséquent en visualisation des différents magasins disponibles lors de leurs recherches par les clients.
- Paramètres du design
Le champ « Couleur du thème » vous permet de modifier la couleur dominante du « listing » des magasins lors de la recherche d’un magasin par le client. Elle correspond par exemple au fond du nom du magasin.
Le champ « Couleur du nom du magasin » vous permet de modifier la couleur du nom du magasin.
Le champ « Couleur d'arrière-plan du bouton "Choisir ce magasin" » vous permet de changer la couleur de fond des boutons « Choisir ce magasin » et « Changer de magasin ».
Le champ « Couleur du texte du bouton "Choisir ce magasin" » vous permet de changer la couleur du texte des boutons « Choisir ce magasin » et « Changer de magasin ».
Le champs « Choix du design pour le choix des créneaux horaires » vous permet de choisir entre deux designs pour le choix du créneau horaire de retrait par le client.
- Le choix « Design "sélectionnable" » est un design simple qui permet le choix de la date et de l’heure de retrait par des champs sélectionnables. Il reste simple, efficace et s’adapte bien à tous les types d’écrans.
- Le choix « Design "cliquable" » est un design plus graphique et plus ludique. Il s’adapte également à tous les types d’écrans.
Le champ « Nombre de magasins à lister par défaut » vous permet de définir le nombre de magasin à afficher avant que le client n’ai commencé sa recherche. Cette option permet de ne pas afficher tous les magasins par défaut ce qui alourdirait la page si vous avez beaucoup de magasins. Cette option est surtout utile si vous n’utilisez pas l’option Google Maps.
2.b.2 : Paramètres par magasin :
Ajouter, modifier un magasin.
Pour ajouter un magasin, veuillez suivre le lien situé dans le bloc d’informations en haut à gauche.
Pour modifier les informations de base d’un magasin en cours d’édition (adresses, longitudes, latitudes et autre), veuillez suivre le lien situé dans le bloc d’informations en haut à gauche.
Choisir un magasin à paramétrer.
Afin d’effectuer des paramétrages sur un magasin, veuillez sélectionner un magasin à l’aide de la liste des magasins sur la gauche de l’écran.
- Réglages généraux
Les réglages généraux de la section « Paramètres par magasin » reprennent l’ensemble des réglages de la section « Paramètres par défaut ».
Vous avez la possibilité de définir les réglages par magasin en plus des réglages par défaut.
Cette option vous permet d’affiner vos réglages et de dissocier les réglages pour chaque magasin.
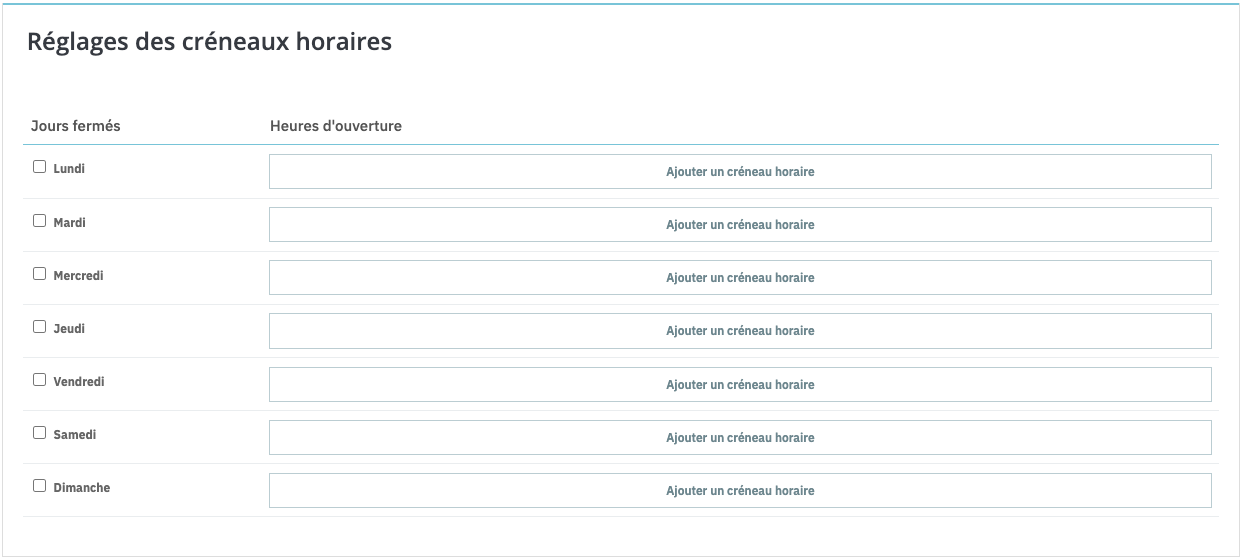
- Réglages des créneaux horaires
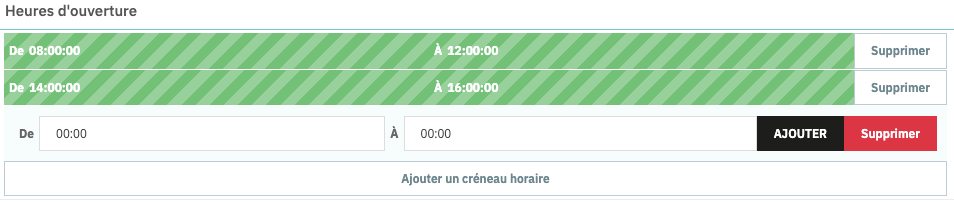
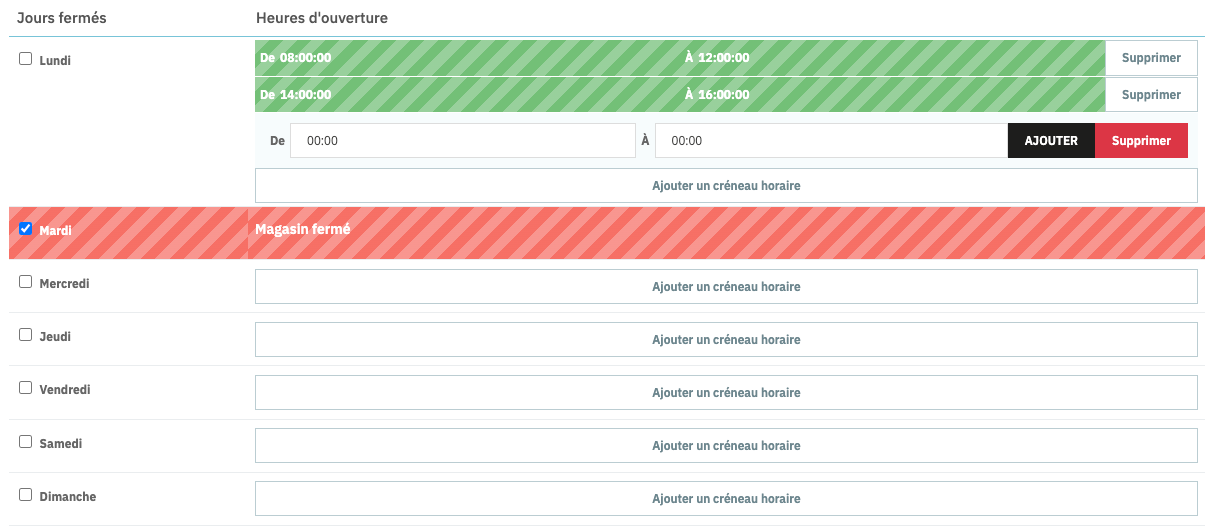
Vous pouvez gérer dans cette partie tous les créneaux horaires du magasin.
Vous pouvez ajouter autant de créneaux horaires que souhaité et ce, pour chaque jour de la semaine.
Par exemple vous pouvez décider de définir le lundi comme suit :
Ouvert de 08h00 à 12h00 / Puis de 14h00 à 18h00
Puis définir le mardi de cette façon :
Ouvert de 08h00 à 12h00 / Puis de 14h00 à 16h00 / Puis de 18h00 à 21h00
Pour ajouter un créneau horaire cliquez simplement sur le bouton « Ajouter un créneau horaire », une fois les heures renseignées, cliquez sur le bouton « Ajouter ».
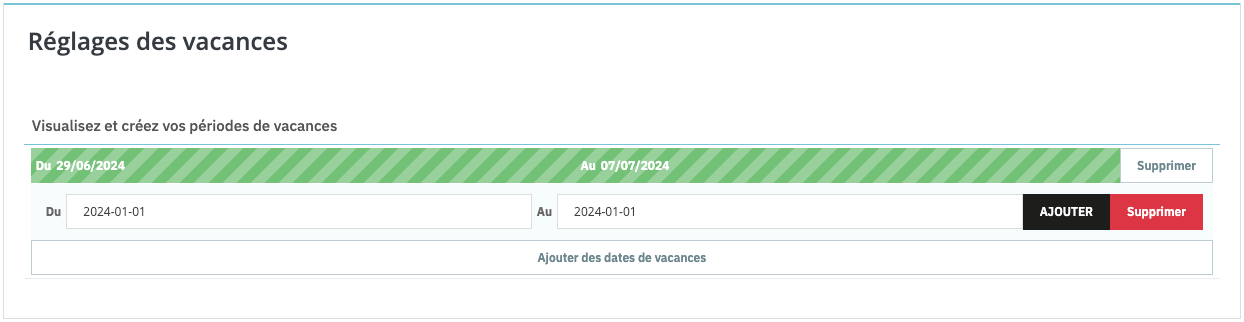
- Réglages des créneaux horaires
Pour ajouter une période de fermeture, de vacances, cliquez sur le bouton « Ajouter des dates de vacances », une fois les dates renseignées cliquez sur le bouton « Ajouter ».
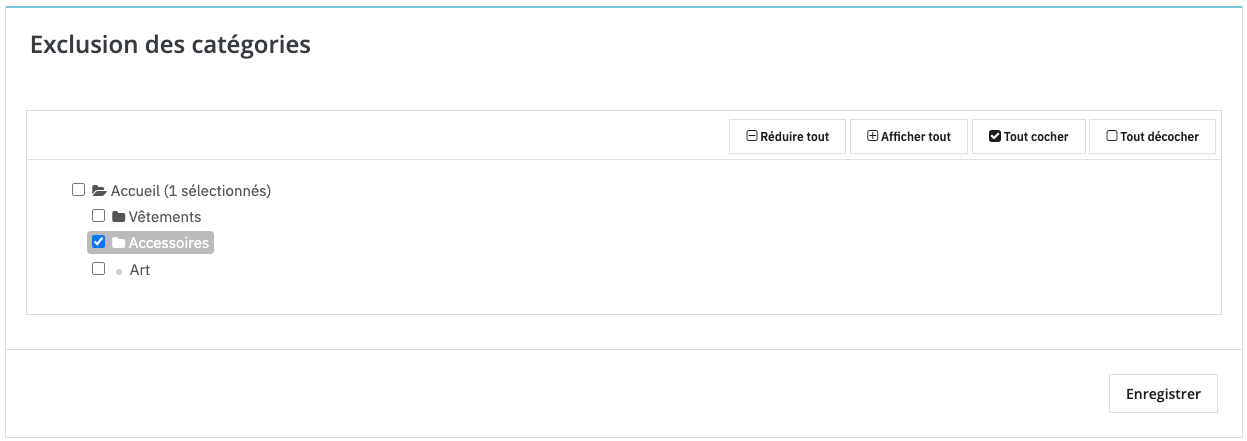
- Exclure des catégories
Vous avez la possibilité d’exclure des catégories complètes du Click & Collect. Pour cela cochez simplement les catégories que vous ne souhaitez pas rendre disponible pour le Click & Collect.
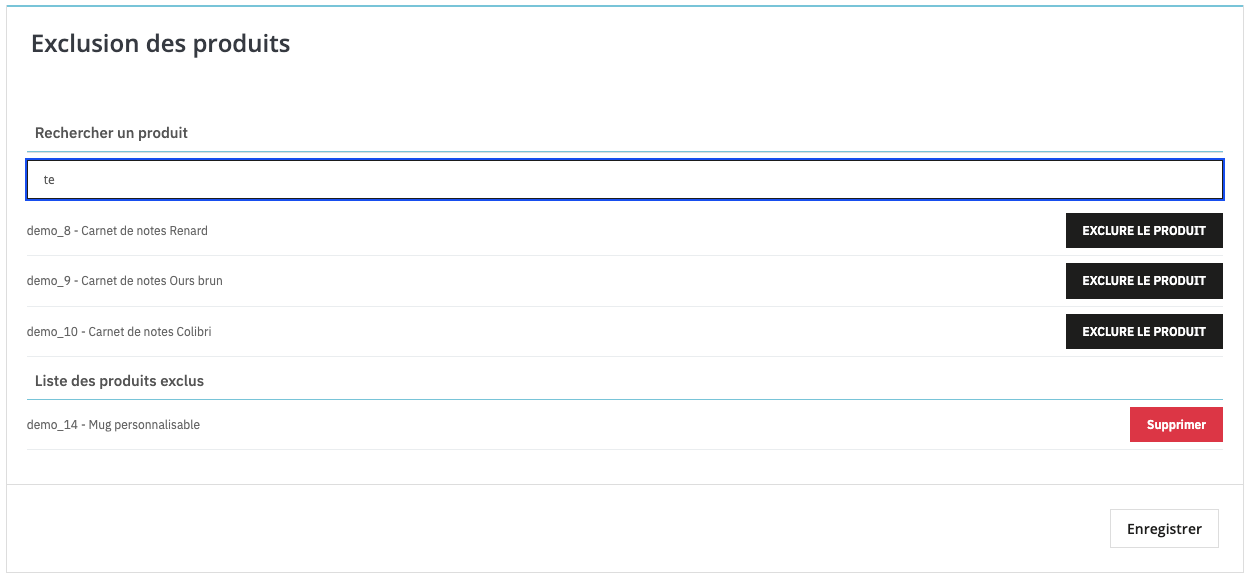
- Exclure des produits Vous
Vous avez la possibilité d’exclure des produits du Click & Collect. Pour cela recherchez simplement les produits que vous ne souhaitez pas rendre disponible pour le Click & Collect et cliquez sur « Exclure le produit ».
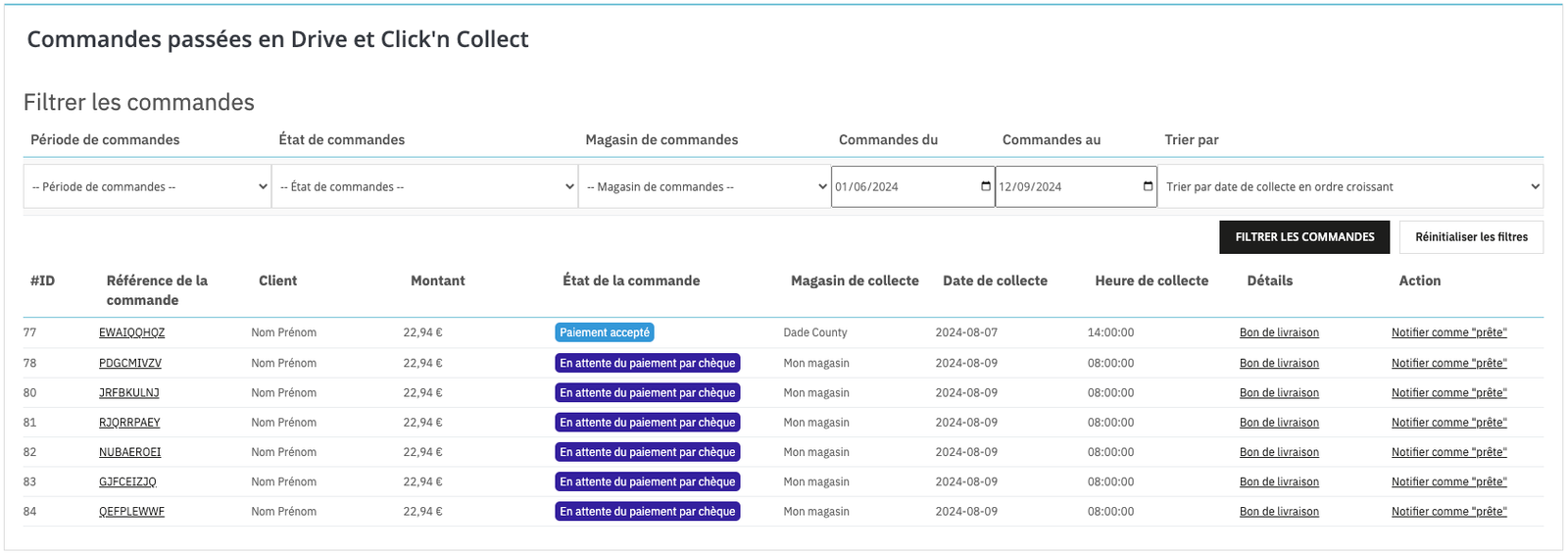
2.b.3 : Commandes :
Autres réglages
Vous avez également la possibilité d’effectuer tous les réglages natifs de transporteur Prestashop pour l’option « Drive et Click’n Collect ».
Pour cela rendez-vous dans le menu Prestashop : Livraison > Transporteurs et choisissez d’éditer le transporteur « Drive et Click’n Collect ».
Vous pourrez ainsi appliquer tous les réglages souhaités d’un transporteur sur Prestashop pour l’option Drive et Click’n Collect.